HOME > カスタマイズ Tips > 見出しのレベルを見直す
23:15
2009年02月20日
(2009.02.21 15:20 記事の一部を訂正しました)
今回は、ページ全体の見出しのレベルを見直してみます。
前回のカスタマイズで投稿日と記事タイトルを入れ替えました。その時に、 <h2> と <h3> が見出しのレベルを示していることに少し触れました。
ブログの用途は様々で、どの方法が皆さんのブログに最適かを断言することはできませんが、見出しのベーシックな考え方について書いておきたいと思います。
今回は、ページ全体の見出しのレベルを見直してみます。
前回のカスタマイズで投稿日と記事タイトルを入れ替えました。その時に、 <h2> と <h3> が見出しのレベルを示していることに少し触れました。
ブログの用途は様々で、どの方法が皆さんのブログに最適かを断言することはできませんが、見出しのベーシックな考え方について書いておきたいと思います。
一体「見出しのレベル」とは何なのでしょうか。また、その他の見出しレベルはソラマメではどのように割り振られているのでしょうか。更に、前回のカスタマイズで記事タイトルの次に重要な見出しとして投稿日を設定しましたが、これは適しているのでしょうか。
最初にHTML における「見出し(heading)」について、簡単にご説明します。
例えば書籍などでは、タイトルという大きな枠組みの中で第1章、第2章・・・と文章が区切られています。目次を見れば、書籍がどのような構成になっているかが理解できますよね。
同様に、 HTML 文書にも構成を持たせることが望ましいのです。
ページ全体の内容を表す大見出しが h1 です。これは1ページに1回だけ設定することが出来ます。続いて中見出しが h2 、小見出しが h3 に当たり、これらは複数回使用することが可能です。見出しレベルは h6 まで使用することができますが、細分化することが必ずしも分かりやすい文書構造に繋がるとは限りません。ブログなどでは、見出しを h3 か h4 までに止めておいても問題ないでしょう。また、見出しはスタイルシートで指定していなくても自動的に文字を大きく、太字で表示されるようになっています。
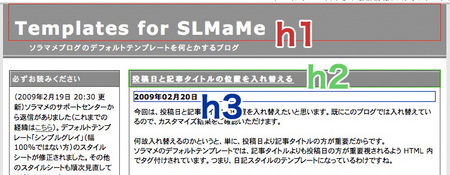
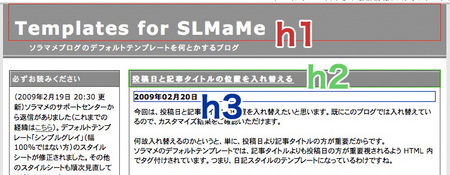
トップページのキャプチャを例に、ソラマメではどの部分に見出しが割り振られているか確認してみましょう。以下の画像は、Firefox のアドオン「Web Developer Toolbar」を使って、見出し h1、h2、h3 が割り振られている部分を枠表示させています。

ブログタイトルに h1 (大見出し)、記事タイトルに h2 (中見出し)、投稿日に h3 (小見出し)が割り振られています。サイドバーにはありませんでした。本文エリアにも、投稿画面から手打ちで入力しない限り、見出しは存在しないはずです。
私のブログの場合は、1記事ごとにカスタマイズ方法を紹介していく予定なので、投稿日が見出し扱いになっているのがちょっと不自然なように感じます。また、投稿日よりも本文に見出し h3 を使った方が、より適していると考えました。
そこで、まずは投稿日に設定されている <h3></h3> を、テキストの一段落を示す <p></p> に置き換えたいと思います。(2009.02.21 15:20 訂正:記事本文が div に直接テキストを入れる仕様になっているのに、投稿日だけ段落扱いになるのはちょっと気持ち悪いなぁ・・・と言う気になってきました。 div で囲むことにします。以下、ソースも訂正しています)
手を加えるテンプレートは、「トップページ」「個別記事」「アーカイブ」「スタイルシート」の4つです。
まずはテンプレート「トップページ」から、該当する部分を探しましょう。
テキストエディタを使用されている方は、49行目辺りを確認してください。
下記のように、クラス名のみ残して修正します。
こうすることで、投稿日を装飾するために付けられたクラス名「date」を引き続き使うことができます。
その他のテンプレートも同様です。
テンプレート「個別記事」は以下の部分を探してください。44行目辺りです。
テンプレート「個別記事」は以下のように修正します。
テンプレート「アーカイブ」は以下の部分を探してください。46行目辺りです。
テンプレート「アーカイブ」は以下のように修正します。
これで HTML 側のカスタマイズは完了です。
ですが、このままでは投稿日が目立ちすぎていますね。これは、デフォルトテンプレートで記事タイトルのために指定されていたスタイルシートが効いたままだからです。もう少し目立たなくなるように修正してみましょう。
テンプレート「スタイルシート」で修正するのは以下の部分です。
エディタを使用されている方は、「.date {」でファイル内検索してみてください。252行目〜257行目辺りにあります。
まだブログ全体のフォントを変更していないので、ひとまず以下のように修正してみました。
一番上の「text-align」は新たに追加しています。ここでテキストが右揃えになるよう指定しています。次に文字色を #000 (黒)から #666 (グレー)に、フォントサイズは 12px から 10px に変更しました。元々あった「font-weight(フォントの太さを指定)」と「height(縦幅を指定)」は必要ないので削除しました。
それぞれ修正したテンプレートを間違いの無いように「テンプレート」<「カスタマイズ」からコピー&ペーストして保存してください。
これで投稿日があまり目立たないようになりました。が、まだ前後に空間があり、ちょっと気になりますね。ここはスタイルシートでまとめて解決できる部分なので、別記事でご紹介します。(2009.02.21 15:20 訂正: div にすることで解消されました)
また、このカスタマイズで見出し h3 がブログから無くなりました。記事内で使いたい場合は、『 <h3>見出しにしたい文字列</h3> 』と書くだけです。
恐らく、他のテンプレートをベースにされている方でも、見出しは自動的に太字で表示されていると思います。各見出しにも装飾を施すことができますが、別記事でご紹介したいと思います。
見出しとは
最初にHTML における「見出し(heading)」について、簡単にご説明します。
例えば書籍などでは、タイトルという大きな枠組みの中で第1章、第2章・・・と文章が区切られています。目次を見れば、書籍がどのような構成になっているかが理解できますよね。
同様に、 HTML 文書にも構成を持たせることが望ましいのです。
ページ全体の内容を表す大見出しが h1 です。これは1ページに1回だけ設定することが出来ます。続いて中見出しが h2 、小見出しが h3 に当たり、これらは複数回使用することが可能です。見出しレベルは h6 まで使用することができますが、細分化することが必ずしも分かりやすい文書構造に繋がるとは限りません。ブログなどでは、見出しを h3 か h4 までに止めておいても問題ないでしょう。また、見出しはスタイルシートで指定していなくても自動的に文字を大きく、太字で表示されるようになっています。
デフォルトテンプレートの見出し
トップページのキャプチャを例に、ソラマメではどの部分に見出しが割り振られているか確認してみましょう。以下の画像は、Firefox のアドオン「Web Developer Toolbar」を使って、見出し h1、h2、h3 が割り振られている部分を枠表示させています。

ブログタイトルに h1 (大見出し)、記事タイトルに h2 (中見出し)、投稿日に h3 (小見出し)が割り振られています。サイドバーにはありませんでした。本文エリアにも、投稿画面から手打ちで入力しない限り、見出しは存在しないはずです。
適切な見出しの割り振り方を考えてみる
私のブログの場合は、1記事ごとにカスタマイズ方法を紹介していく予定なので、投稿日が見出し扱いになっているのがちょっと不自然なように感じます。また、投稿日よりも本文に見出し h3 を使った方が、より適していると考えました。
HTML テンプレートのカスタマイズ方法
手を加えるテンプレートは、「トップページ」「個別記事」「アーカイブ」「スタイルシート」の4つです。
まずはテンプレート「トップページ」から、該当する部分を探しましょう。
テキストエディタを使用されている方は、49行目辺りを確認してください。
<h3 class="date"><%EntryDate%></h3>
下記のように、クラス名のみ残して修正します。
こうすることで、投稿日を装飾するために付けられたクラス名「date」を引き続き使うことができます。
<div class="date"><%EntryDate%></div>
その他のテンプレートも同様です。
テンプレート「個別記事」は以下の部分を探してください。44行目辺りです。
<h3 class="date"><%EntryDate%></h3>
テンプレート「個別記事」は以下のように修正します。
<div class="date"><%EntryDate%></div>
テンプレート「アーカイブ」は以下の部分を探してください。46行目辺りです。
<h3 class="date"><%EntryDate%></h3>
テンプレート「アーカイブ」は以下のように修正します。
<div class="date"><%EntryDate%></div>
これで HTML 側のカスタマイズは完了です。
ですが、このままでは投稿日が目立ちすぎていますね。これは、デフォルトテンプレートで記事タイトルのために指定されていたスタイルシートが効いたままだからです。もう少し目立たなくなるように修正してみましょう。
CSS テンプレートのカスタマイズ方法
テンプレート「スタイルシート」で修正するのは以下の部分です。
エディタを使用されている方は、「.date {」でファイル内検索してみてください。252行目〜257行目辺りにあります。
.date {
color: #000;
font-size: 12px;
font-weight: bold;
height: 10px;
}
まだブログ全体のフォントを変更していないので、ひとまず以下のように修正してみました。
.date {
text-align: right;
color: #666;
font-size: 10px;
}
一番上の「text-align」は新たに追加しています。ここでテキストが右揃えになるよう指定しています。次に文字色を #000 (黒)から #666 (グレー)に、フォントサイズは 12px から 10px に変更しました。元々あった「font-weight(フォントの太さを指定)」と「height(縦幅を指定)」は必要ないので削除しました。
それぞれ修正したテンプレートを間違いの無いように「テンプレート」<「カスタマイズ」からコピー&ペーストして保存してください。
これで投稿日があまり目立たないようになりました。
見出しを記事内で使用する方法
また、このカスタマイズで見出し h3 がブログから無くなりました。記事内で使いたい場合は、『 <h3>見出しにしたい文字列</h3> 』と書くだけです。
恐らく、他のテンプレートをベースにされている方でも、見出しは自動的に太字で表示されていると思います。各見出しにも装飾を施すことができますが、別記事でご紹介したいと思います。
「お気に入り」の中に区切り線を入れる
カスタムプラグインをサイドバーと同じ装飾にする
カレンダーの土曜日と日曜日の色を変える
ソラマメヘッダーの見た目を変える
アーカイブ一覧をリスト表示にする2
フッターのカスタマイズ
カスタムプラグインをサイドバーと同じ装飾にする
カレンダーの土曜日と日曜日の色を変える
ソラマメヘッダーの見た目を変える
アーカイブ一覧をリスト表示にする2
フッターのカスタマイズ
Wrote by Yume|Comments(2)
Comments
とても参考になります。
今後、テンプレートなどが公開されると嬉しいです。
今後、テンプレートなどが公開されると嬉しいです。
Yume
2009年02月21日 14:06
2009年02月21日 14:06
>LSM SHOPさん
コメント有り難うございます。励みになります。
今はソラマメの仕様を探りつつ、個別のカスタマイズ方法を記事にしていますが、数種類のテンプレートを作成・公開する予定です(^ー^)
コメント有り難うございます。励みになります。
今はソラマメの仕様を探りつつ、個別のカスタマイズ方法を記事にしていますが、数種類のテンプレートを作成・公開する予定です(^ー^)
Leave a Comment
Categories
Recent Articles
テンプレートのダウンロード方法を変更しました (11/22)
公開テンプレート「BlackFloral」 (11/18)
ブログ移動しません (8/26)
公開テンプレート「CheckerBlue(2カラム)」 (5/24)
公開テンプレート「CheckerRed(2カラム)」 (5/24)
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Search
Recent Comments
Profile

Yume
つぶやき
(2010.10.29)
随分と長い間ブログを放置していましたが、そろそろ新しいテンプレートの作成、記事の整理を行ったりしようかなぁと。思ってたりは、する。
随分と長い間ブログを放置していましたが、そろそろ新しいテンプレートの作成、記事の整理を行ったりしようかなぁと。思ってたりは、する。
Subscribe Mail
QR Code

Login
新規投稿するにはログインする必要があります。会員IDをお持ちでない方はIDを取得された後に投稿できるようになります。
Counter








2009年02月21日 12:05