HOME > カスタマイズ Tips > コメントフォームをカスタマイズする
09:41
2009年03月08日
(2009.04.05 20:57 コメントを承認制にしている場合のカスタマイズについて、追記しました)
今回は、コメントフォームをカスタマイズします。
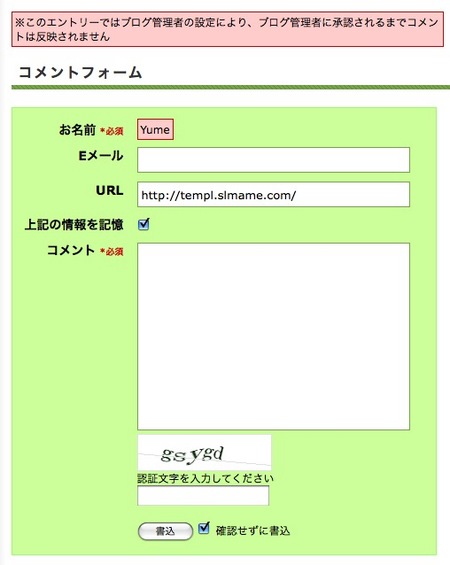
デフォルトでは、とてもシンプルに表示されていますね。これを、もっと使いやすくなるように親切設計にして、見栄えを整えたいと思います。
今回は、コメントフォームをカスタマイズします。
デフォルトでは、とてもシンプルに表示されていますね。これを、もっと使いやすくなるように親切設計にして、見栄えを整えたいと思います。
コメントの仕様について
カスタマイズをする前に、コメントの仕様について認識しておきましょう。
ソラマメで採用しているブログシステムでは、名前とコメントの入力が必須事項となっています。ところが、デフォルトのフォームには何が必須で何が任意なのか書かれていませんね。このままだと、コメントを書き込みたいと思った閲覧者が「メールアドレスを書く必要があるならコメントを投稿したくない」と誤解してしまう可能性があります。
この辺りを直して、コメント投稿の壁を地面にめり込むぐらい低くしたいと思います。
また、分かりづらいこと極まりない画像認証は、「ブログ環境設定」でチェックしているユーザーのブログにのみ、システムが挿入しています。他にも、コメントを「承認後、受け付ける」にチェックしている場合に表示される文言や、ソラマメログイン時のユーザー名自動表示、「確認せずに書込」のチェックボックスなど、システムが挿入している箇所が複数ありますので、今回のカスタマイズでは、それらのオン・オフに左右されないようにスタイリングしてみたいと思います。
この記事を公開する前に初めて「承認後、受け付ける」にチェックしたのですが、自動挿入される文言が表示されないというアクシデント発生・・・。このテンプレートのデフォルトなのかどうなのかもわからず。うーむ。
HTML テンプレートに手を加える
コメントフォームを表示しているのはテンプレート「個別記事」の以下の部分です。
<IfEntryAllowComment>
<table cellpadding="5" cellspacing="0" border="0" class="form">
<form action="<%EntryCommentUrl%>" method="POST" ENCTYPE="multipart/form-data">
<tr>
<td><label for="author">名前: </label></td>
<td><input id="author" name="author" value="<%CookieAuthor%>"></td>
</tr>
<tr>
<td valign="top"><label for="email">メール: </label></td>
<td><input id="email" name="email" value="<%CookieEmail%>""></td>
</tr>
<tr>
<td valign="top"><label for="url">URL: </label></td>
<td><input id="url" name="url" value="<%CookieUrl%>"></td>
</tr>
<tr>
<td><label for="bake">情報を記憶: </label></td>
<td><input id="bake" type="checkbox" name="cookie" style="padding:0;margin:0px;" ></td>
</tr>
<tr>
<td valign="top"><label for="text">コメント: </label></td>
<td><textarea id="text" name="body" rows="10" cols="50"><%CommentArea%></textarea></td>
</tr>
<tr>
<td> </td>
<td><input name="insert" type="submit" value=" 書込 "></td>
</tr>
</form>
</table>
</IfEntryAllowComment>
テーブル(<table></table>)で組まれているので、ちょっとソースが読みづらいですね(フォームにテーブルを使用することはルール上問題ありません)。システムが自動的に挿入している部分のことを考えると、現状のテーブルを崩さずにカスタマイズした方が安全です。
私は以下のようにしました。
<IfEntryAllowComment>
<h3 class="post-comment-head">コメントフォーム</h3>
<table cellpadding="5" cellspacing="0" border="0" class="form">
<form action="<%EntryCommentUrl%>" method="POST" ENCTYPE="multipart/form-data">
<tr>
<th><label for="author">お名前</label> <span class="form-small">*必須</span></th>
<td><input id="author" name="author" value="<%CookieAuthor%>"></td>
</tr>
<tr>
<th valign="top"><label for="email">Eメール</label></th>
<td><input id="email" name="email" value="<%CookieEmail%>"></td>
</tr>
<tr>
<th valign="top"><label for="url">URL</label></th>
<td><input id="url" name="url" value="<%CookieUrl%>"></td>
</tr>
<tr>
<th><label for="bake">上記の情報を記憶</label></th>
<td><input id="bake" type="checkbox" name="cookie" style="padding:0;margin:0px;" ></td>
</tr>
<tr>
<th valign="top"><label for="text">コメント</label> <span class="form-small">*必須</span></th>
<td><textarea id="text" name="body" rows="10" cols="50"><%CommentArea%></textarea></td>
</tr>
<tr>
<td> </td>
<td><input name="insert" type="submit" value=" 書込 "></td>
</tr>
</form>
</table>
</IfEntryAllowComment>
まず「コメントフォーム」という見出し h3 を追加し、「名前」「メール」などの表記を若干変更、td から th (テーブルヘッダー/テーブルの中の見出し)に変更しています。また、必須の入力事項に「*必須」という注意書きを追加し、その注意書きを個別に装飾するために <span></span> で囲い、クラス名「.form-small」を付けています。
(2009.04.05 20:57 追記)
尚、コメントを承認制にしている場合に表示される「※このエントリーではブログ管理者の設定により、ブログ管理者に承認されるまでコメントは反映されません」は、恐らく「<IfEntryAllowComment>」を頼りに、コメントフォームの上に自動挿入されています。
表示内容を変更することは出来ませんが、文言を囲っている div に割り当てられているクラス名「comments-body」を使って見栄えを整えることが可能です。
但し、このクラス名はログインしている際、フォームに自動挿入されるユーザー名にも割り当てられているため、スタイルを共有しても問題ない装飾を施す必要があります。
(追記ここまで)
CSS テンプレートに手を加える
コメントフォームを装飾しているのは、以下の部分です。
label {
font-size: 10px;
font-weight: bold;
}
#author {
width: 200px;
border: 1px solid #484848;
}
#email {
width: 200px;
border:1px solid #484848;
}
#url{
width: 200px;
border: 1px solid #484848;
}
#text{
font-size: 12px;
width: 400px;
height:200px;
border:1px solid #484848;
}
私は以下のようにしてみました。
(2009.04.05 20:57 変更)
.comments-body {
width: 480px;
padding: 3px;
border: 1px solid #cc0000;
background: #ffcccc;
}
h3.post-comment-head {
margin: 10px 0 20px 0;
padding: 8px 0px 8px 8px;
width: 100%;
color: #333;
font-size: 16px;
letter-spacing: 2px;
background: #fff url(http://img01.slmame.com/usr/templ/cms_title_bg.gif) bottom left repeat-x;
}
table.form {
margin: 0 0 30px 0;
padding: 10px 0;
width: 480px;
background: #ccff99;
border: 1px solid #99ff66;
}
table.form th {
text-align: right;
}
table.form th label {
font-size: 14px;
}
table.form th span.form-small {
font-size: 10px;
color: #cc0000;
}
table.form td {
padding-left: 10px;
}
table.form input#author, table.form input#email, table.form input#url {
width: 300px;
padding: 5px 3px;
font-size: 13px;
border: 1px solid #76a348;
}
table.form textarea#text {
width: 300px;
height: 200px;
padding: 5px 3px;
font-size: 13px;
border: 1px solid #76a348;
}
「必須」を小さく赤字で表示させ、各入力フォームの横幅を合わせました。また、背景色を指定してフォーム全体を目立たせています。承認制の際に挿入される文言には、ボーダーラインと背景色を指定しました。
完成

これでコメントフォームの見栄えが整い、より使いやすくなったと思います。
「お気に入り」の中に区切り線を入れる
カスタムプラグインをサイドバーと同じ装飾にする
カレンダーの土曜日と日曜日の色を変える
ソラマメヘッダーの見た目を変える
アーカイブ一覧をリスト表示にする2
フッターのカスタマイズ
カスタムプラグインをサイドバーと同じ装飾にする
カレンダーの土曜日と日曜日の色を変える
ソラマメヘッダーの見た目を変える
アーカイブ一覧をリスト表示にする2
フッターのカスタマイズ
Wrote by Yume|Comments(4)
Comments
2度目の書き込みです。
Yumeさん、こちらのブログでお勉強させて頂き
本日、ソラマメでブログ再開しました。
引き続き色々お勉強させて頂きます。
取り急ぎご報告まで。
Yumeさん、こちらのブログでお勉強させて頂き
本日、ソラマメでブログ再開しました。
引き続き色々お勉強させて頂きます。
取り急ぎご報告まで。
Yume
2009年03月10日 01:16

2009年03月10日 01:16
> はなさん
コメント有り難うございます。
ブログ、再開されたのですね!おめでとうございます。
ドット柄が可愛らしいですねー^^
微力ながらもお力になれたようで、嬉しいです。
コメント有り難うございます。
ブログ、再開されたのですね!おめでとうございます。
ドット柄が可愛らしいですねー^^
微力ながらもお力になれたようで、嬉しいです。
::eilifur::
2009年03月11日 18:24
2009年03月11日 18:24
Yumeさん、こんにちわ^^
数日お邪魔しない間に、またやりたい事が増えてます!!
コメントフォーム素敵ですね
今晩あたり、頑張ってみます^^
いつも有難う御座います
maaa
数日お邪魔しない間に、またやりたい事が増えてます!!
コメントフォーム素敵ですね
今晩あたり、頑張ってみます^^
いつも有難う御座います
maaa
Yume
2009年03月11日 21:51

2009年03月11日 21:51
>maaa さん
コメント有り難うございます。
皆さんからのレスポンスがとっても励みになります。
やりたいこと増やしちゃいましたか、えへへ。
こちらこそ、いつも「::eilifur::」で楽しませていただいてますよ^^
コメント有り難うございます。
皆さんからのレスポンスがとっても励みになります。
やりたいこと増やしちゃいましたか、えへへ。
こちらこそ、いつも「::eilifur::」で楽しませていただいてますよ^^
Leave a Comment
Categories
Recent Articles
テンプレートのダウンロード方法を変更しました (11/22)
公開テンプレート「BlackFloral」 (11/18)
ブログ移動しません (8/26)
公開テンプレート「CheckerBlue(2カラム)」 (5/24)
公開テンプレート「CheckerRed(2カラム)」 (5/24)
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Search
Recent Comments
Profile

Yume
つぶやき
(2010.10.29)
随分と長い間ブログを放置していましたが、そろそろ新しいテンプレートの作成、記事の整理を行ったりしようかなぁと。思ってたりは、する。
随分と長い間ブログを放置していましたが、そろそろ新しいテンプレートの作成、記事の整理を行ったりしようかなぁと。思ってたりは、する。
Subscribe Mail
QR Code

Login
新規投稿するにはログインする必要があります。会員IDをお持ちでない方はIDを取得された後に投稿できるようになります。
Counter








2009年03月09日 20:59